PNPM
PNPM (Performant NPM) 📦
Architecture and Concepts 🏗️
Key Concepts:
PNPM Architecture Diagram 📊

Common PNPM Commands 🖥️
Installation:
Initialize a new project:
Add a dependency:
Remove a dependency:
Install all dependencies:
Run a script:
Update packages:
Code Snippets 💻
Example package.json:
Example TypeScript file (src/index.ts):
Running the application:
Deployment Commands 🚀
Build for production:
Run tests before deployment:
Start in production mode:
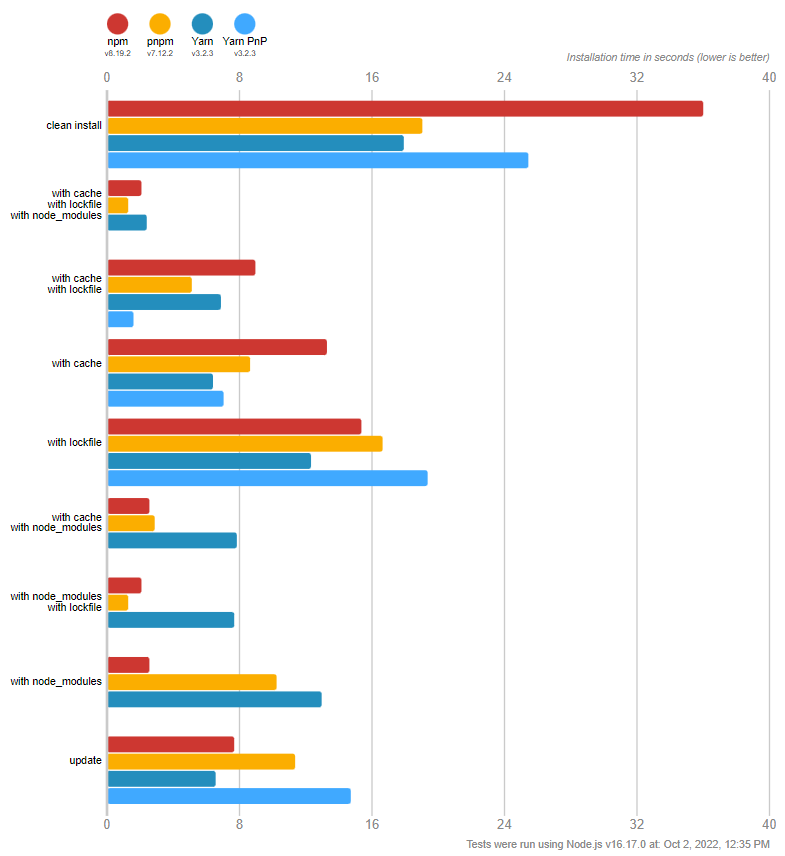
Improved speed

Conclusion 🎉
Last updated